ecco il primo post migrato, li etichettero' come "migrazione" per facilitare chiunque voglia visualizzare o ricercare i miei vecchi post...
Pubblicato il:
30.Luglio.2007 alle 2:26
oggi vi parlo di una cosetta che ho scoperto da poco, ma che a quanto pare esiste da una vita: tinyMCE. E' l'editor di testo che usa, tra gli altri, WordPress per consentire a tutti di creare i propri post senza necessariamente conoscere l'HTML (tecnicamente: WYSIWYG editor).
Mi ha molto stupito la semplicita' d'uso e la configurabilita' dello strumento:
si aggiunge il riferimento alla libreria javascript:
<script language="javascript"
type="text/javascript"
src="../jscripts/tiny_mce/tiny_mce.js"></script>
(opportunamente scaricata da qui)e si inizializza il vettore di configurazione:
<script language="javascript" type="text/javascript">
tinyMCE.init({
theme : "simple",
mode : "textareas"
});
</script>
in questo modo stiamo dicendo di utilizzare una versione minimale del componente, ovvero solo alcune opzioni di formattazione tipo grassetto, corsivo, sottolineato, allineamenti vari ed elenchi puntati e numerati.
E' possibile utilizzare molte altre opzioni a partire dal colore del testo fino all'inserimento di emoticon, passando per i collegamenti ipertestuali... Da notare che la proprieta' mode dice che TUTTE le textarea della pagina saranno convertite in editor HTML, sono disponibili molte altre opzioni che consentono una configurazione piu' fine, ma per questa rimando alla documentazione ufficiale.

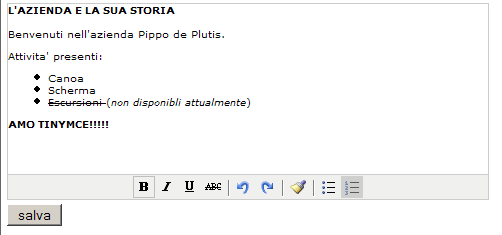
et voila'... abbiamo nel nostro form html una textarea potenziata,
che consente all'utente di formattare il testo per il proprio sito web,
senza rompere gli zebedei al webmaster di turno con
continue richieste al livello di:
"ma non si potrebbero mettere in grassetto
la 1^ e la 3^ lettera ? e il titolo in corsivo?
e un link a guuugle nella 5^ riga?"...
...facile no?



Nessun commento:
Posta un commento